1. What Is Blazor?
Building contemporary, scalable, and cross-platform Web applications with C# and.NET is made possible with the free, open-source, Blazor Web framework.
It was originally intended for C# and.NET developers who wanted to create web client applications using the C# language that Blazor, a project of Microsoft and the open-source community, was developed.
Modern, swift, and quickly changing best describes Blazor. Both client-side and server-side coding is supported by Blazor. .NET is used to write both the server-side and client-side app logic.
Blazor generates the user interface as HTML and CSS for wide browser compatibility, including mobile browsers, despite the fact that the code is written in.NET and C#.
2. Describe The Components In The Blazor Framework?
The Razor template engine, which is used by Blazor, creates HTML and sends it to web browsers. Together, HTML and C# syntax can be used in Razor templates, which are subsequently compiled by the Razor engine to produce HTML.
For the logic in Blazor Components, we have two options: we can split the logic and write the component functions into a separate C# class file.
For writing the C# functions alongside the HTML, we utilize the @code block. The “. razor” extension is used by Blazor to identify components.
3. Why Should I Use Blazor?
Developers with backgrounds in C# and.NET who are not at ease with JavaScript are the target audience for Blazor. Blazor has the following benefits:
- Use C# instead of JavaScript when writing code.
- Share app logic between the client and the server.
- Utilize the.NET libraries that already exist in the.NET environment.
- Gain from the performance, dependability, and security of.NET.
- Build your application using a reliable, feature-rich, and user-friendly collection of languages, frameworks, and tools.
- Utilize Visual Studio on Windows, Linux, and macOS to be productive.
4. What Purposes Does Blazor Serve?
For creating web-based apps, Blazor is utilized. This can apply to websites, mobile applications, and anything else you can create with JavaScript.
You can carry out a variety of typical development activities with the help of the framework, including rendering HTML and component code, obtaining data through HTTP, and client-side routing.
It has complete access to the JavaScript APIs of the browser when used on one. Therefore, Blazor programs can utilize both.NET methods from JavaScript functions and.NET methods from JavaScript functions.
Developers utilize JavaScript interop when the framework lacks a certain API or component or when they wish to work with the JavaScript ecosystem.
5. What Do You Mean By Blazor WebAssembly?
Microsoft has developed a new UI technology called Blazor WebAssembly. Utilizing a component-based design, Blazor enables developers to construct single-page applications (SPAs) using C# and.NET.
A.NET runtime is included in the client-side, in-browser implementation of Blazor called Blazor WebAssembly. With the introduction of Blazor WebAssembly, C# can now be used to develop client-side SPAs.
Previously, Blazor Server and ASP.NET Core MVC, both of which are server-side solutions, could be used to build websites.
Blazor WebAssembly is for you if you want to broaden your skill set, use new Microsoft technologies, or are just interested in WebAssembly in general.
6. What Benefits And Drawbacks Does Blazor WebAssembly Offer?
Benefits:
- Network with less lag
- offline assistance.
- Understanding JavaScript is not required for client-side interactions.
Drawbacks:
- Large page download size.
- Limited.Net Assemblies support.
- Client-side debugging is not very effective.
- Not very safe; the browser will download DLLs.
- Dependency on the browser; Internet Explorer is not supported.
7. What Is The Role Of Directing In Blazor?
Routes are URL models, and routing is model planning that includes an action to filter purchases and determine how to handle each sale. ASP.net Core Endpoint Routing is used by the Blazor specialized application.
The shifting toward the relationship for the Blazor part is beginning to be recognized by ASP.net Core using the MapBlazorHub extension technique for endpoint guidance.
The client-side routing is provided by the Blazor client application. The switch is set up in the App. cshtml record of the Blazor client application.
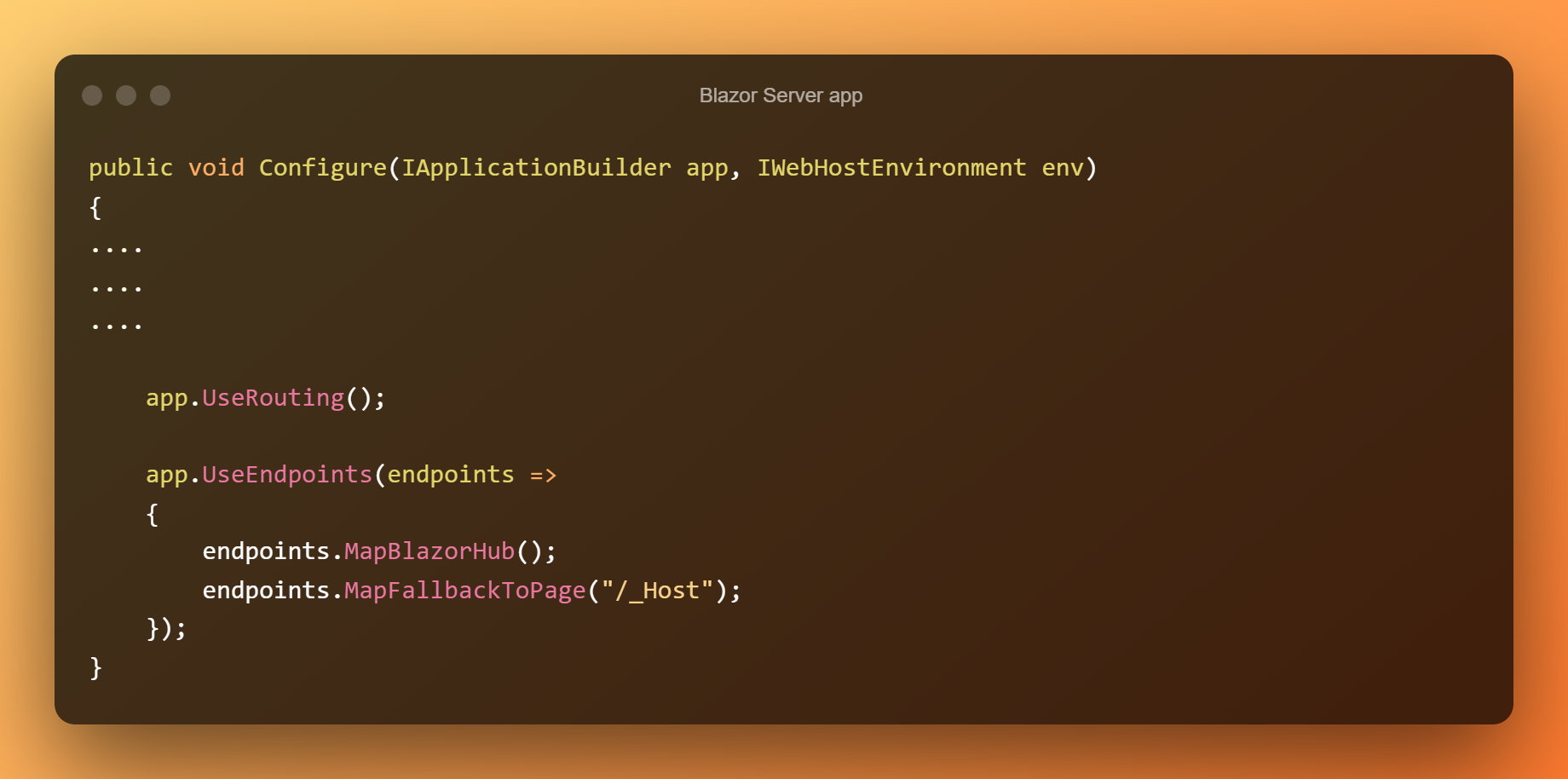
The fallback course is determined by the Blazor Server application license. It is effective in directing planning with little demand.
The fallback strategy can be used when different strategies are not supported. The _Host—cshtml portion mostly describes the fallback mechanism.
8. Which Existence Cycle Approaches Are Used By Blazor Components?
In the present example of Blazor pieces as constructed, as well as nonconcurrent tactics, the Blazor application grants diverse skills to direct tasks are:
- Instated
- OnInitializedAsync
- OnParametersSet
- OnParameters
- SetAsync
- OnAfterRender
- OnAfterRenderAsync
9. By “Blazor Server,” What Do You Mean?
In order to express the logic for the client browser, Microsoft Blazor Server decouples the application levels using Blazor Components (in the form of Razor components).
The ASP.Net Core framework served as the foundation for Blazor. It offers assistance with hosting Razor components in an ASP.NET Core application on the server.
For connecting to the DOM at the client-side in the ASP.Net server, Blazor employs the SignalR.
10. What Benefits And Drawbacks Does The Blazor Server Offer?
Benefits:
- Use with any software.
- An incredible little page download space is used.
- JavaScript has no prerequisites.
- Code will be, in a sense, on the server, which is far more secure.
- Full support of online social activities while you are employing spot internet concentration from a professional.
Drawbacks:
- Monitoring SignalR events requires more resources.
- High network of sluggishness for coordinated worker activities
- Each scenario requires a working professional; there should be no disconnected aid.
11. What Circumstances Would Make It Wise For Me To Use Blazor Server?
For our.NET apps, Blazor enables us to create rich, user-friendly interfaces. Numerous justifications exist for using Blazor Server.
- When you must transfer work from the client to the employee.
- The current application justification should not be altered for any persuasive reason.
- Applications that require the use of low-controlled devices can benefit greatly from it.
- The association set up for Blazor Server apps just needs a little download.
12. Which Stages Does Blazor Uphold?
Applications from Blazor can be shown and used on platforms including Windows, Linux, macOS, the cloud, and the web. Applications on the client and worker sides are both maintained by Blazor.
Applications for Blazor’s laborer side are created with ASP.NET Core. WebAssembly is used to run the customer-side Blazor apps in web programs.
Blazor is used to build online apps, cloud-neighborhood applications, local flexible applications, and Windows client applications.
13. What Distinguishes Blazor WebAssembly From Blazor Server?
Blazor provides Blazor server and Blazor WebAssembly as its two application development methods. Blazor Server applications manage UI interactions through a live SignalR connection while hosting Blazor components on the server.
ASP.NET Core renders Razor components, compiles C# code on the server, and then uses SignalR to send the produced UI elements back to the browser.
The Blazor WebAssembly apps use a WebAssembly runtime that is exclusive to.NET, unlike Blazor Server, which hosts components client-side in the browser.
.NET must be transformed into browser components by the runtime. The client-side browser manages every component and its rendering process.
14. When Should I Use Blazer WebAssembly Instead Of Blazer Server?
For C# and.NET developers who wish to create client-side web applications that run in the browser without a server, Blazor WebAssembly provides an alternative.
A Blazor WebAssembly program does not need a server, in contrast to Blazor Server, and all code is performed in the browser. Here are several scenarios when Blazor WebAssembly could be preferable over Blazor Server.
- You want to create static web pages quickly.
- You lack server-side and ASP.NET programming knowledge.
- On the server, managing and distributing code is not something you want to do.
- You want to make use of CPU, memory, and storage as well as client browsers.
- You want to create web applications that can operate entirely offline.
- Real-time replies and a continuously updating UI are what you want to design.
- To add live alerts, local browser storage, messages, and server workers, you want to make use of contemporary technologies, such as progressive web applications (PWA).
15. What Does Routing Mean In Blazor?
A route is a pattern of a URL, and routing is a process of pattern matching that keeps track of the requests and decides what to do with each one. ASP.net Core Endpoint Routing is used by the Blazor server application.
Incoming connections for the Blazor component are now being accepted by ASP.net Core using the MapBlazorHub extension method of endpoint routing.
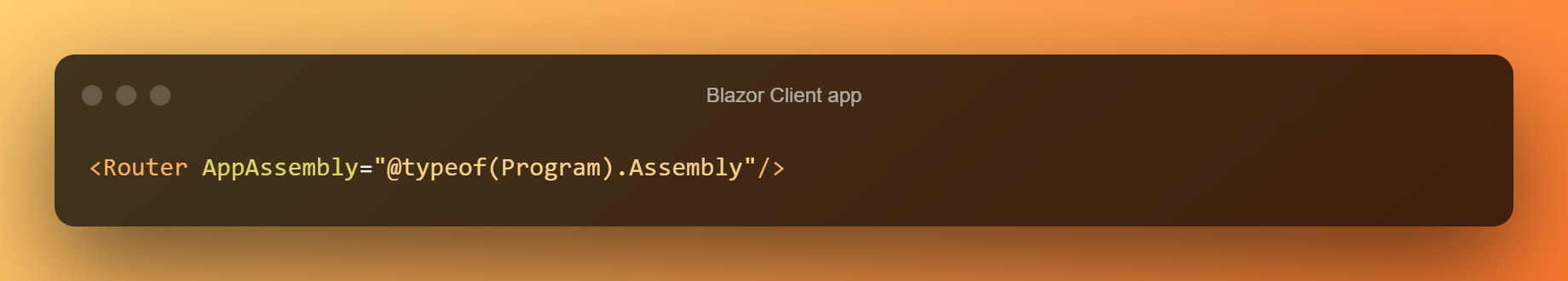
Client-side routing is offered by the Blazor client application. The Blazor client app’s App.cshtml file contains the router configuration information.
Blazor Client App

Blazor Server App

16. How Does Blazor Server Handle Authorization?
The process of authorization verifies that the user has permission to access the resource of the program.
In other words, it enables you to limit user access to a resource in accordance with roles, claims, and rules. By leveraging attributes, built-in components, and the definition of authorization rules, Blazor’s ASP.NET Core authorization system can be implemented.
Blazor’s built-in AuthorizeView component can display page content dependent on the user’s authentication status. Along with role-based authorization, this component also provides policy-based authorization.
This component comes in very handy when you want to display page content according to a user’s role, policy, or authentication status.
The authentication state of the user is known thanks to AuthentizationStateProvider.
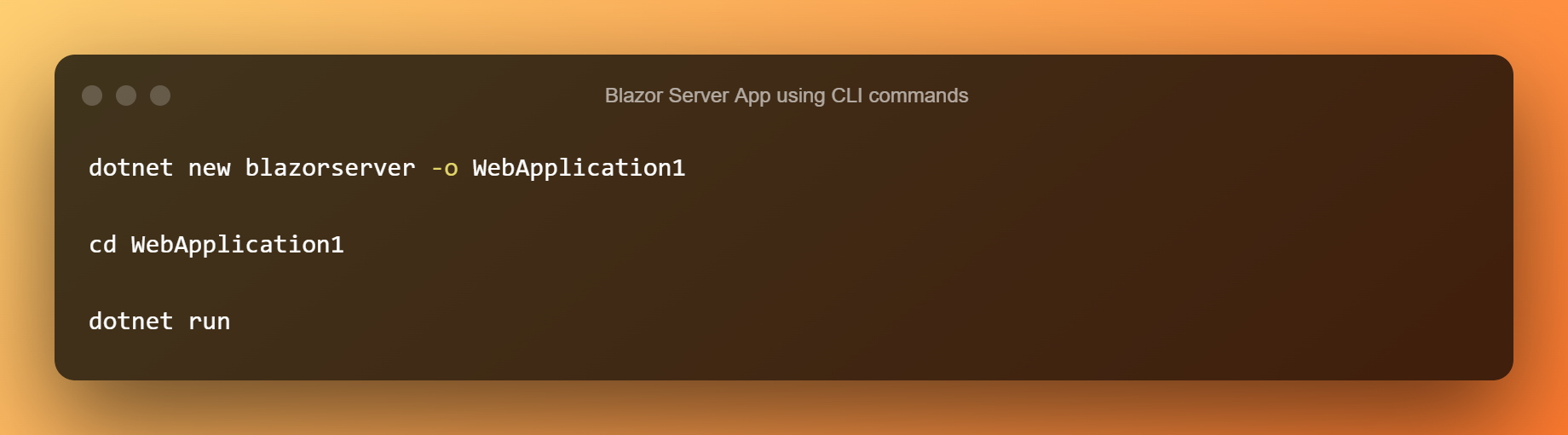
17. How Can The Blazor Server App Be Created And Operated Using CLI Commands?
To create a Blazor server app using the asp.net core CLI, open a command line and enter the following command:

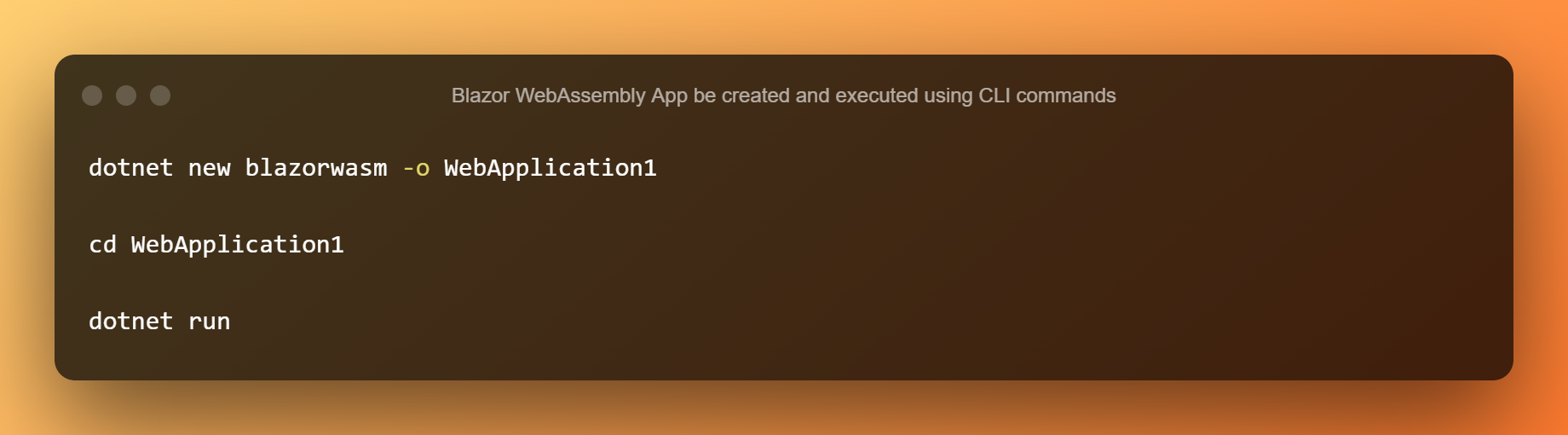
18. How Can The Blazor WebAssembly App Be Created And Executed Using CLI Commands?
By utilizing the asp.net core CLI, we can construct a Blazor WebAssembly program by opening the command line and entering the following command:

19. What Does Blazor’s Data Binding Mean?
In this battle to be the greatest web development framework, Blazor is giving other contemporary web development frameworks a tough fight.
Bindings are the key to interacting with data or control objects like Textboxes, Selects, or Forms components.
With One-way, Two-way Data Binding and robust event binding behavior, Blazor offers the finest approach to using bindings.
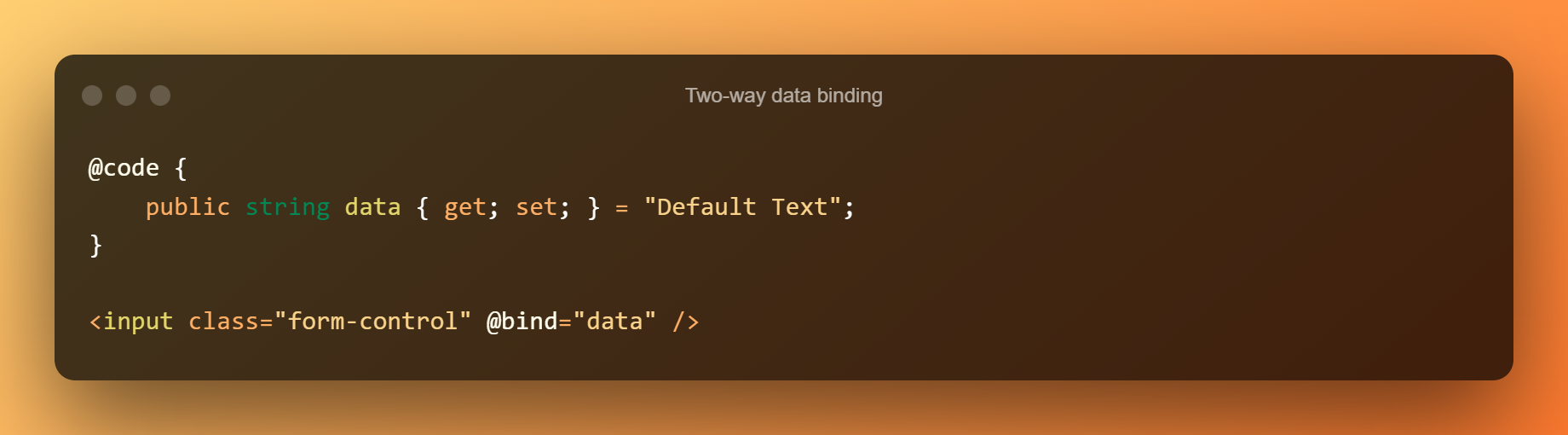
20. How Is Two-Way Data Binding Carried Out In Blazor?
In this case, information flows simultaneously from the source to the destination and from the destination to the source.
For example, let’s say we use the data variables of my component class(es) as a source and need to access the value of this variable on the HTML UI in order to display or edit some messages.
We have @bind from the razor in Blazor to read the value of any data variable in a Blazor component.
When the user edits the data and shifts the attention to another element, @bind keeps the value it received from the ref and updates the original source element.

21. Can Blazor WebAssembly Communicate With SQL Server Or Other Databases?
Blazor is.NET code that runs on the client. The IL code will be downloaded to the client-side, making reverse engineering easy. And because of that, you ought to avoid including any secrets—like passwords—in your Blazor WASM code.
Your Blazor application would need to connect with a remote database using a username-password combination, which could only be saved in the app. Don’t do that — it’s a massive security risk.
You should only use a service, which has a restricted access layer, to access distant data. Create a service API around your database that exposes the operations you wish to provide, such as REST, for example.
You can then use security tokens on that API to make sure that only authorized users can access the API and, therefore, your data.