
<!DOCTYPE html>
<html>
<head>
<title>Registration Page</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
.registration-container {
width: 400px;
margin: 0 auto;
margin-top: 50px;
}
.registration-container h2 {
text-align: center;
margin-bottom: 30px;
}
.registration-form input {
margin-bottom: 20px;
}
.registration-form button {
width: 100%;
}
</style>
</head>
<body>
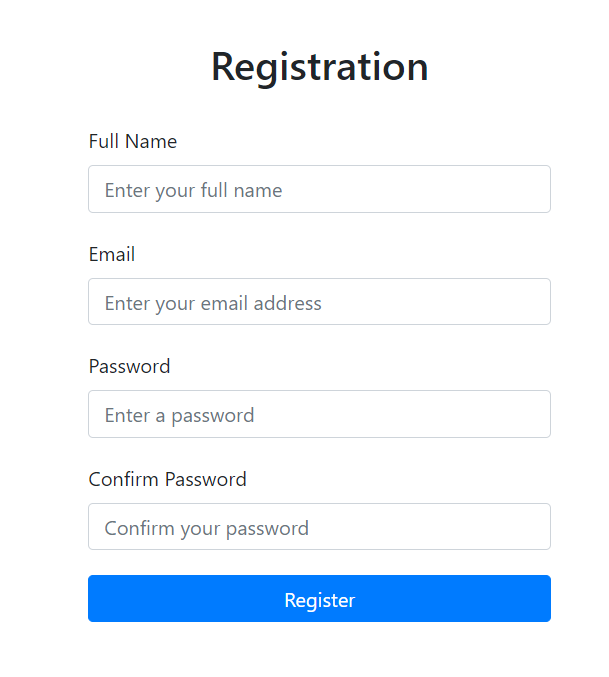
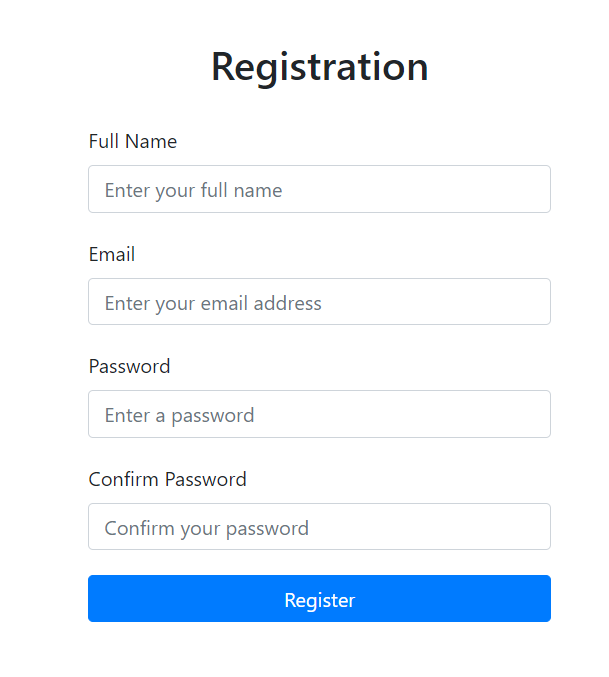
<div class="container registration-container">
<h2>Registration</h2>
<form class="registration-form">
<div class="form-group">
<label for="name">Full Name</label>
<input type="text" class="form-control" id="name" placeholder="Enter your full name">
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" placeholder="Enter your email address">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="Enter a password">
</div>
<div class="form-group">
<label for="confirm-password">Confirm Password</label>
<input type="password" class="form-control" id="confirm-password" placeholder="Confirm your password">
</div>
<button type="submit" class="btn btn-primary">Register</button>
</form>
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>